Why I switched to firebase from github and then to gitlab
First of all…
I am really sorry for the downtime of the website, but I had some maintainance problem with the website. However, everything should be okay from now on.
Github Pages
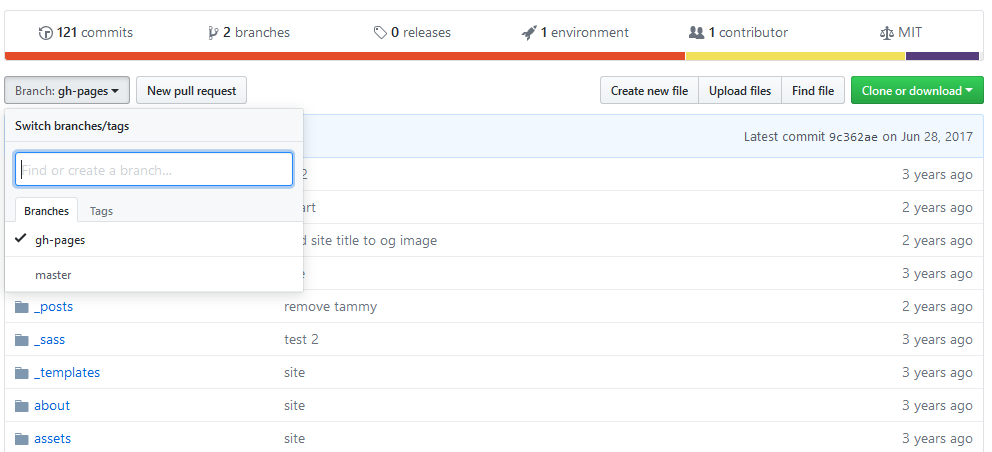
Unless you are living under a cave, almost everyone is aware of the fact that github lets you host pages through github-pages. You can even connect a custom domain. The main obvious advantage would be the cost of paying for a hosting provider. Another advantage is speed of server and the lack of downtime when compared to local hosting providers. However you cannot have dynamic hosting features like wordpress which runs on PHP, however you can run static sites.

Jekyll
So I chose jekyll as a static site generator to create a blog and added jekyll-admin , which gave me a nice WYSWIG editor to write blog posts when needed. It is almost like wordpress however there are not as many as plugins. However that is not an issue because this is just a personal site and I dont need fancy SEO stuff. The site is blazing fast as there is no need of server side rendering of the site. I really loved it. However I got busy with my work and stopped posting on the website after a few days.
However my site doesn’t have https, so I added https by using the cloudflare service for free.
Here comes Firebase
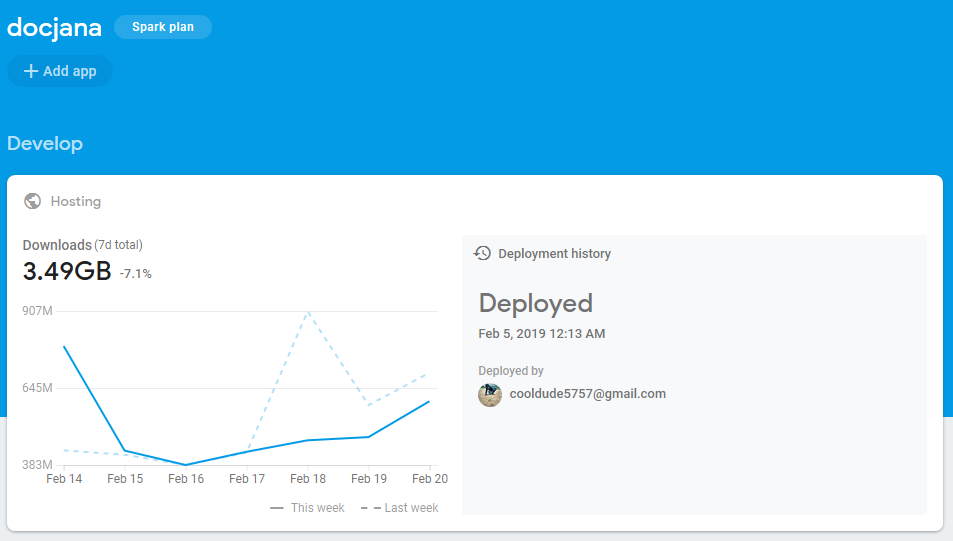
When google launched firebase, I was sure I will be hosting my site on firebase. Github is wonderful but it didn’t give https support natively and the site has to be uploaded to a public repository on github. So I thought I’d give firebase a try and at the same time shift to a better looking theme. So I changed from github to firebase. I loved firebase, the firebase command line interface is pretty cool and it was much similar to the github’s commit to post style.
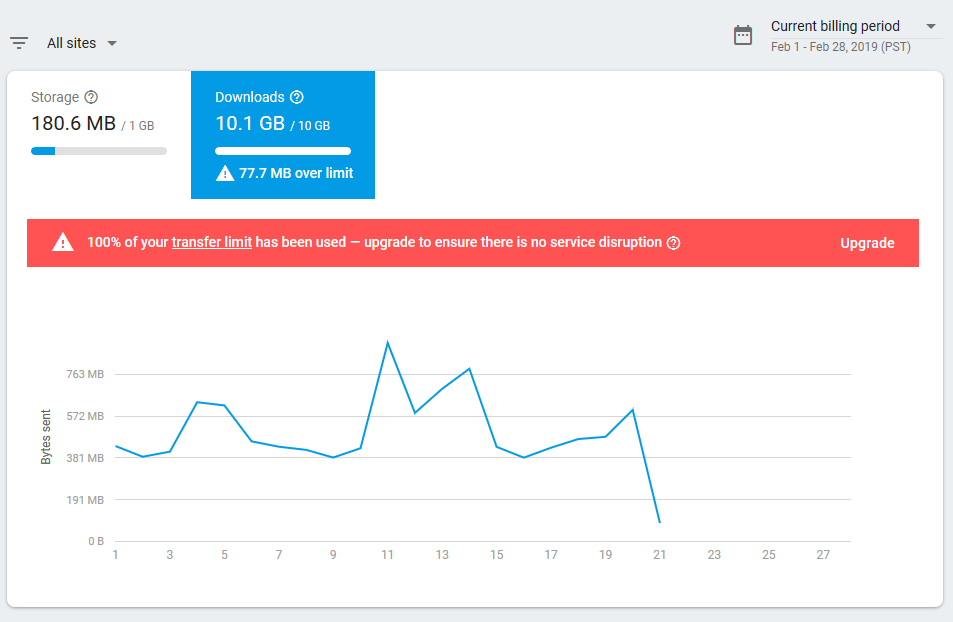
 The site became live in a few hours and it was really fast. However after a few days, I got a notification that my quota is going to be exhausted and I have to go for a bigger plan. Though upgrading the plan is an option, why would I do that when I had github pages?
I waited for a while till my site gave the message that the quota is finished and I will have to upgrade my plan in order for my site to show up.
The site became live in a few hours and it was really fast. However after a few days, I got a notification that my quota is going to be exhausted and I have to go for a bigger plan. Though upgrading the plan is an option, why would I do that when I had github pages?
I waited for a while till my site gave the message that the quota is finished and I will have to upgrade my plan in order for my site to show up.
 This is when I thought I would use github pages, but then I heard about gitlab and thought I would give it a try.
This is when I thought I would use github pages, but then I heard about gitlab and thought I would give it a try.
Gitlab